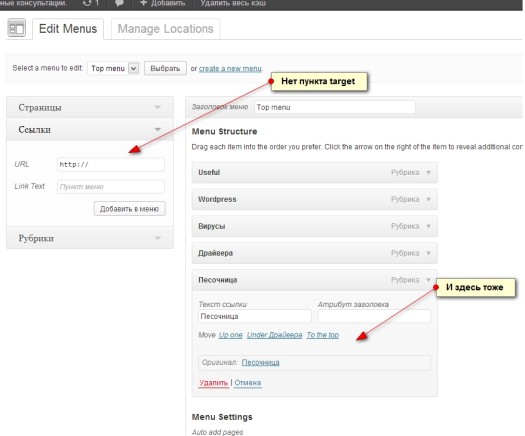
Совсем недавно, практически полчаса назад, мне довелось столкунуться с проблемой того, что в WordPress «нет» атрибута открытия ссылок target. Возможно, влияние валидатора W3C на это повлияло, но сходу найти настройку с заветным target=»_blank» в меню wordpress у меня не получилось.
Меня прямо переполнило то чувство, когда отгрохали стадион за 50 миллионов долларов и поставили в нем скамейки вместо сидений. Я недоумевал, как можно было отгрохать такой движок как WP и забыть атрибут открытия ссылок настройке его встроенного меню.
Немного покопавшись, я уже решил, что нужно писать и добавлять сниппет с хуком, который поменяет вывод ссылок с ‘<a’ на ‘<a tagret=»_blank»‘, правда тогда все ссылки меню начнут открываться в новом окне (именно для этого нужен этот атрибут, кто не знает), а мне всего одна нужна была.
Решение этой проблемы
Только не смейтесь, это все очень серьезно. Все действия вы увидите на картинке ниже:
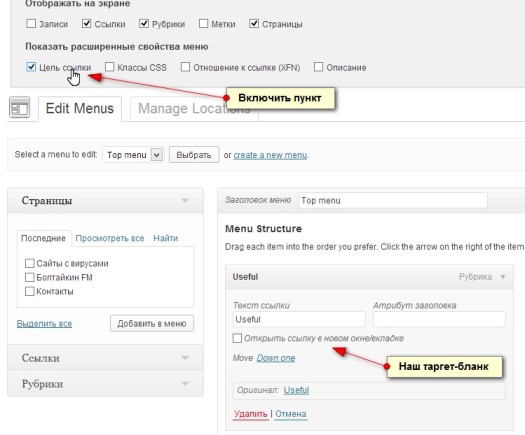
У кого не загружаются картинки — в верхнем правом углу админки WordPress есть кнопка «Настройка экрана». Нажмите на эту кнопку, и в выдвинутом меню поставьте галочку в пункте «Цель ссылки».
Все, можете удалять сниппеты и скрипты на Jquery перехватывающие клик по ссылке с определенным классом. Теперь можно открывать ссылки из меню в новом окне.
Удачи.









64 комментария
Николай says:
Июн 7, 2018
Спасибо. Помог
VoRoma says:
Июн 23, 2018
Откудава ты такой умный? )))
Андрей says:
Ноя 26, 2018
спасибо!
Максим says:
Янв 22, 2019
Чувак, реально, когда-то сам нашел это решение, но потом вернулся снова к сайту, и забыл как оно работало (как открывать ссылки на новой вкладке). Надо себе большими буквами на мониторе нацарапать где смотреть :))))).
Спасибо огромнейшее !!!