Что-то я давненько не писал в блог, все потому, что привык делать хороший продукт, а на него уходит куча времени (сейчас пол второго ночи по Киеву, к справке) и поэтому немного ленюсь, так что простите, коль что не так).
Сразу о теме, а потом будет предисловие:
«Будем рассматривать принцип редактирования (кройки) админ панели блога на WordPress для пользователя (или заказчика)»
Для затравки:
В современной практике строения сайтов на заказ очень часто используют движок WordPress, как основу для будущего сайта компании, корпоративного блога, подарочной персональной страницы, частного портфолио и так далее.
Но когда блог, сайт, сообщество и т.п. созданы и готовы к употреблению, Вы возможно вспомните, что нужно убрать лишние элементы, ссылки, логотипы и т.д. начиная с входа (аля авторизация) и заканчивая самой админкой WordPress.
Основное:
Теперь хотел бы рассказать Вам про хороший плагин (о нем часто пишут в сети, но никогда не пишут о нём всеё) для редактирования админки WordPress — Adminimize.
Во-первых он относительно прожорлив(память), так что на простеньком хостинге возможно придется что-то отключать (из плагинов), но позволит Вам скрыть в админке буквально все элементы управления для пользователей начиная от обычного подписчика и до администратора.
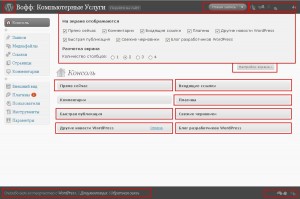
Далее идет скрин, на котором указано, что обычно я убираю из админки wp:
В красных рамочках выделены элементы админ панели стандартной линейки WP выше версии 2.6.
Цели мы наметили, теперь осталось сделать следующие пункты
- скачать,установить и активировать плагин Adminimize
- отыскать наши цели (если быть точнее, то их ID)
- вписать параметры в плагин и применить к выбранным группам пользователей
Если с 1 и 3 пунктом думаю у Вас не возникнут проблемы, то второй я распишу.
Нам в идеале понадобится установленный Google Chrome. Именно за его новую фишку для программеров я его буквально полюбил (хотя работает он ещё косовато).
Дело в том, что на странице админки можно выделить какой-либо элемент управления (кнопка, панелька и пр.) и выбрать «просмотр кода элемента» из контекстного меню (правая кнопка мыши).
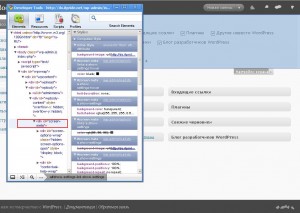
В кодвьюере (окно с нашим кодом) мы можем перемещаться между блоками вида <div> … </div> и добрый дядя Chrome будет выделять нам этот элемент на странице, примерно так:
— красная рамка (отсебятина) указывает, где наш курсор
То есть, принцип простой — вы выделяете нужный код в хроме и он подсветится в окне, остается только скопировать параметр ID в блокнотик и двигаться дальше.
Таким образом, вы сможете собрать список айдишников для их скрытия в меню админки WordPress
 И вставить их в «Свои настройки» плагина Adminimize, после этого выбирайте группы для кого скрываем элементы и всё!
И вставить их в «Свои настройки» плагина Adminimize, после этого выбирайте группы для кого скрываем элементы и всё!
Не забывайте ставить перед каждым ID (справа) знак решетки #, иначе работать не будет, а также все ID добавляются скопом (то бишь списком)
На закуску опишу, что за элементы я скрыл в примере:
#contextual-help-link
ссылка на контекстную помощь в ВП
#dashboard_right_now
панель «прямо сейчас»
#update-nag
напоминание о выходе новой версии wordpress
#dashboard_primary
блог разработчиков вордпресс
#dashboard_secondary
другие новости от вордпресс
Кстати, последние 2 пункта можете использовать, как дополнительную рекламу своих других проектов (добавить туда RSS ленты).
Вот в принципе и все)
зы: задавайте вопросы, если кому что не понятно.









17 комментариев
Мария says:
Дек 23, 2015
Этот плагин добавляет новые стили и иконки в стандартный профиль пользователя. Появляется возможность выбрать один из семи цветовых вариантов админ панели и кроме этого, появляется выбор из четырех новых наборов иконок . Цвета и иконки можно выбирать независимо друг от друга.