Читатели моего блога, наверное, давно заметили, что я вывожу похожие записи плагином IGIT Related Posts With Thumb. Кто не в курсе, данный плагин выводит похожие записи к Вашему посту с картинками, что увеличивает переходы по сайту.
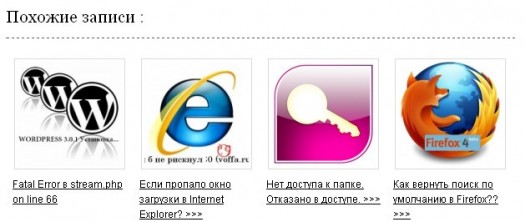
Так это выглядит в моем блоге:
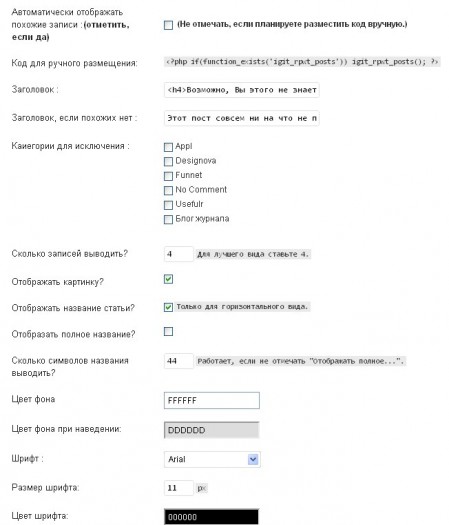
Настройка плагина
Настройка довольно проста и, если Вы обладаете даже небольшим опытом работы с WordPress, то легко разберетесь.
 Могу лишь дать некоторые советы по настройке. Во-первых, не стоит выводить больше 4х похожих записей, если у Вас стандартная тема WordPress с шириной поста около 500 пикселей.
Могу лишь дать некоторые советы по настройке. Во-первых, не стоит выводить больше 4х похожих записей, если у Вас стандартная тема WordPress с шириной поста около 500 пикселей.
Также, советую вручную размещать код, так как в автоматическом режиме похожие записи выводятся сразу после статьи — это создает трудности при работе с плагинами типа Quick Adsense или закладок.
В общем то, плагин прекрасный за исключением нескольких неприятных вещей. Первая — нет русской локализации, а только переводы от таких самоучек как я. С этим ещё можно мериться, но вот вторая — это уже серьезная преграда к использованию плагина — это лишний символ в названии статей в виде знака вопроса в треугольнике.
Вся проблема заключается в функции обработки строки, её я и подправил. Скачать исправленный новый IGIT Related Posts With Thumb Image After Posts 3.9.7 (полное название) можно по ссылкам ниже.
Обновление 01.09.2011
Версия 3.9.7
Применены изменения в системных файлах:
core.php (правка CSS стиля в #igit_rpwt_main_image (line-height:15px — 93 строка))
admin_core.php (перевод строчки Raw format (292 строка))
Обновление 15.09.2011
Версия 4.0
- Переведены всплывающие подсказки.
- Исправлены маленькие ошибки.
- Исправлен скрипт Timthumb (была уязвимость) — настоятельно рекомендую обновиться!
- Исправлен стиль CSS
- В конце заголовков теперь троеточие.
Обновление 1.10.2011
- Исправлена ссылка на 4ю версию — проблема была в кеше WordPress
- Добавлен параметр кодировки в UTF-8
- Увеличен минимальный заголовок до 50 символов.
- Демо: Внизу страницы.
- Протестирован на WordPress 3.2.1. Пользуйтесь, пишите о проблемах.
Обновление 26.04.2012
- Обновлён Timthumb
- Мелкие правки CSS
- Мелкие правки перевода
Внимание: Плагин пропал из каталога WordPress.org, на сайте автора ничего об этом нет. Возможно это последняя стабильная версия.
Кто хочет, может поддержать меня на эл. кошелёк или другими способами.
- Скачать плагин с WordPress (английский, оригинал)
- IGIT Related Posts With Thumb 3.9.7 (русский, исправленный)
- IGIT Related Posts with Thumb Images after posts.4.0 (русская версия)
- IGIT Related Posts with Thumb Images after posts.4.1 (совместим с WP 3.2.1/2)







82 комментария
Елена says:
Авг 20, 2011
Хороший плагин, но на него, наверно, еще и тема влияет. У вас длинные заголовки хорошо смотрятся, а на моем сайте они наезжают на полоску, которая внизу поста, поэтому придется заголовки короткими делать. Или можно найти какой-то вариант, как с такой проблемой справиться? Кстати, а вы не хотите себе поставить плагин подписки на комментарии subscribe-to-comments? Очень нужная вещь!
Voff says:
Авг 20, 2011
css в помощь, кстати заголовки можно выключить совсем
Voff says:
Авг 20, 2011
А subscribe поставлю — уже несколько человек просили.
Максим says:
Авг 20, 2011
Подскажите, что делать, если статьи выводятся, но на них не отображаются картинки?
Благодарю за ответ
Voff says:
Авг 20, 2011
В папке плагина есть cache, права на него нужно поставить в 755 или 777 через ftp
Максим says:
Авг 20, 2011
Изначально стояло 0755. Я поменял на 0777 — все осталось также.
Поменял права самой папки cache…
А еще я поставил галочку на «(Не отмечать, если Вы будете устанавливать код вручную.)» Надеюсь не из — за этого трудности…
Voff says:
Авг 20, 2011
Не думаю, у меня на хосте выключен safe mode в настройках php apache. 755 стоит для всех папок, иконки генерятся автоматом. я когда-то менял владельца папки на логин от ftp работало. Если не выйдет, отпишись попробую на другом хостинге и отвечу. просто сейчас на кпк.
Максим says:
Авг 20, 2011
все папки поставил 755 — картинки не отображает.
Буду благодарен за дальнейшие инструкции)
Voff says:
Авг 21, 2011
Смотри права 755 нужно ставить на саму папку и во вложенные каталоги и файлы, но это работает только в том случае, когда на сервере установлен Safe Mode в Off (это ставится либо в настройках хостинга, либо по запросу в саппорт хостинга).
Вариант 2: ставим на папку плагина 777, а на папке Cache 777 с перенаправлением во вложенные каталоги.
Если стоит Wp-supercache, то обновить его кеш.
Проверить галочку напротив Display Thumb в настройках плагина, попробовать её снять и потом снова активировать.
Признаком работы является появление файлов в папке кеша плагина.
Ах да, ставил мою версию или официальную? Попробуй официальную, вдруг ошибка у меня, хотя работает.
Александр says:
Авг 22, 2011
Плагин хороший, а разделительная горизонтальная полоса сама добавляется или де это вы в css отдельно прописывали? И можно как-то изменить значок, который показывает, что есть продолжение записи? (у вас он в виде 3х знаков «>») Простите, если вопрос не в тему, но как добавить на свой блог нечто вроде плавающей полоски, как у вас сбоку с лайками?
Voff says:
Авг 22, 2011
Горизонтальное это подчеркивание ссылки что-ли? Если да то в CSS в классе #igit_title a добавь строку «text-decoration: none;» (по умолчанию ссылки подчеркиваются). По поводу «>>>» — в файле core.php (папка inc) в 420 строке найдешь эти три знака и меняй на, что нравится (по умолчанию там три точки, но совместно с подчеркиванием они выглядят ужасно — вот и сменил)
Александр says:
Авг 22, 2011
Горизонтальная пунктирная линия, что отделяет записи =) А что по поводу плавающей панельки, что сбоку? =))
Voff says:
Авг 22, 2011
То что отделяет «тумбы» от линков — тут в CSS было по умолчанию. А панелька самиздат, как то дойдут руки — выложу код и способ установки
Альберт Александров says:
Авг 23, 2011
почему-то не работает кнопка «сохранить»… это у меня только так?
Voff says:
Авг 23, 2011
Должен бегать ползунок, потом зеленое окно «Опции сохранены», страница не перегружается — у Вас так?
Олеся says:
Сен 1, 2011
Не подскажете, у меня картинки слишком вниз съехали, смотрела, хотела в файлах css поправить, но не нашла, где это делается. Смотрю через просмотр кода элемента, строчку вижу и правится всё, а пути до файла, где править, нет, и в цсс нет этой строки. Подскажите, где это поправить?
пример ошибки kokorina-art. ru/?p=2134
Спасибо заранее.
Voff says:
Сен 2, 2011
Спасибо за нахождение бага. Вобщем открываем файл igit-related-posts-with-thumb-images-after-posts\inc\core.php в 89 строке находим пункт #igit_rpwt_main_image {. В этом разделе находим line-height:15 и дописываем «px», т.е., line-height:15px; или через 5 минут скачайте сборку снова.
Олеся says:
Сен 3, 2011
Спасибо большое.