Совсем недавно, практически полчаса назад, мне довелось столкунуться с проблемой того, что в WordPress «нет» атрибута открытия ссылок target. Возможно, влияние валидатора W3C на это повлияло, но сходу найти настройку с заветным target=»_blank» в меню wordpress у меня не получилось.
Меня прямо переполнило то чувство, когда отгрохали стадион за 50 миллионов долларов и поставили в нем скамейки вместо сидений. Я недоумевал, как можно было отгрохать такой движок как WP и забыть атрибут открытия ссылок настройке его встроенного меню.
Немного покопавшись, я уже решил, что нужно писать и добавлять сниппет с хуком, который поменяет вывод ссылок с ‘<a’ на ‘<a tagret=»_blank»‘, правда тогда все ссылки меню начнут открываться в новом окне (именно для этого нужен этот атрибут, кто не знает), а мне всего одна нужна была.
Решение этой проблемы
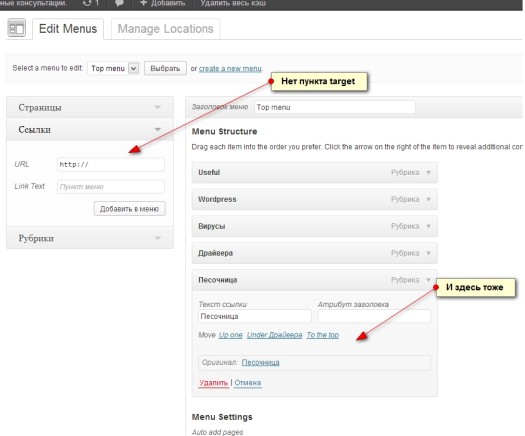
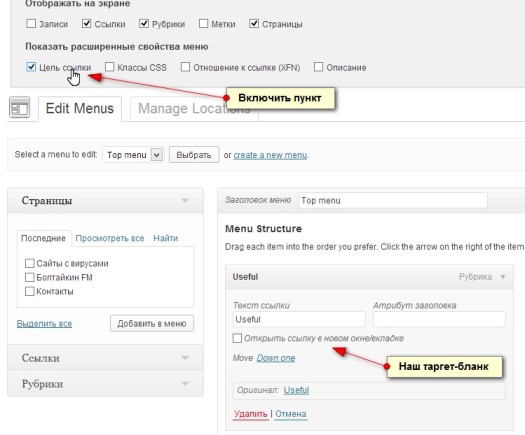
Только не смейтесь, это все очень серьезно. Все действия вы увидите на картинке ниже:
У кого не загружаются картинки — в верхнем правом углу админки WordPress есть кнопка «Настройка экрана». Нажмите на эту кнопку, и в выдвинутом меню поставьте галочку в пункте «Цель ссылки».
Все, можете удалять сниппеты и скрипты на Jquery перехватывающие клик по ссылке с определенным классом. Теперь можно открывать ссылки из меню в новом окне.
Удачи.








64 комментария
Ольга says:
Июн 11, 2015
Спасибо тебе, добрый человек. Благодаря тебе я ещё и возможность добавлять ссылки на записи обнаружила!
Эмоции абсолютно идентичные — как на суперсовременном стадионе с табуретками вместо кресел.
Светлана says:
Июн 11, 2015
СПАСИБО!!! Долго мучалась )
Rafael says:
Июн 19, 2015
Спасибо вам за статью )) очень помогли ))
Станислав says:
Июл 18, 2015
Красавчик!!!
Уже запарился… А все так просто 🙂
Bangkoker says:
Авг 10, 2015
Офигеть! Я ждал сейчас кучу кодов и правок. А тут кнопочка скрытая!
Спасибо! Выручил
seventh says:
Сен 10, 2015
Не смог не поржать — и правда)))
Alex says:
Янв 3, 2016
Ты сделал мое утро. Спасибо. Я из 2016-го)))