Что-то я давненько не писал в блог, все потому, что привык делать хороший продукт, а на него уходит куча времени (сейчас пол второго ночи по Киеву, к справке) и поэтому немного ленюсь, так что простите, коль что не так).
Сразу о теме, а потом будет предисловие:
«Будем рассматривать принцип редактирования (кройки) админ панели блога на WordPress для пользователя (или заказчика)»
Для затравки:
В современной практике строения сайтов на заказ очень часто используют движок WordPress, как основу для будущего сайта компании, корпоративного блога, подарочной персональной страницы, частного портфолио и так далее.
Но когда блог, сайт, сообщество и т.п. созданы и готовы к употреблению, Вы возможно вспомните, что нужно убрать лишние элементы, ссылки, логотипы и т.д. начиная с входа (аля авторизация) и заканчивая самой админкой WordPress.
Основное:
Теперь хотел бы рассказать Вам про хороший плагин (о нем часто пишут в сети, но никогда не пишут о нём всеё) для редактирования админки WordPress — Adminimize.
Во-первых он относительно прожорлив(память), так что на простеньком хостинге возможно придется что-то отключать (из плагинов), но позволит Вам скрыть в админке буквально все элементы управления для пользователей начиная от обычного подписчика и до администратора.
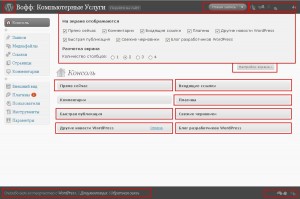
Далее идет скрин, на котором указано, что обычно я убираю из админки wp:
В красных рамочках выделены элементы админ панели стандартной линейки WP выше версии 2.6.
Цели мы наметили, теперь осталось сделать следующие пункты
- скачать,установить и активировать плагин Adminimize
- отыскать наши цели (если быть точнее, то их ID)
- вписать параметры в плагин и применить к выбранным группам пользователей
Если с 1 и 3 пунктом думаю у Вас не возникнут проблемы, то второй я распишу.
Нам в идеале понадобится установленный Google Chrome. Именно за его новую фишку для программеров я его буквально полюбил (хотя работает он ещё косовато).
Дело в том, что на странице админки можно выделить какой-либо элемент управления (кнопка, панелька и пр.) и выбрать «просмотр кода элемента» из контекстного меню (правая кнопка мыши).
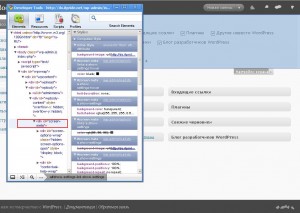
В кодвьюере (окно с нашим кодом) мы можем перемещаться между блоками вида <div> … </div> и добрый дядя Chrome будет выделять нам этот элемент на странице, примерно так:
— красная рамка (отсебятина) указывает, где наш курсор
То есть, принцип простой — вы выделяете нужный код в хроме и он подсветится в окне, остается только скопировать параметр ID в блокнотик и двигаться дальше.
Таким образом, вы сможете собрать список айдишников для их скрытия в меню админки WordPress
 И вставить их в «Свои настройки» плагина Adminimize, после этого выбирайте группы для кого скрываем элементы и всё!
И вставить их в «Свои настройки» плагина Adminimize, после этого выбирайте группы для кого скрываем элементы и всё!
Не забывайте ставить перед каждым ID (справа) знак решетки #, иначе работать не будет, а также все ID добавляются скопом (то бишь списком)
На закуску опишу, что за элементы я скрыл в примере:
#contextual-help-link
ссылка на контекстную помощь в ВП
#dashboard_right_now
панель «прямо сейчас»
#update-nag
напоминание о выходе новой версии wordpress
#dashboard_primary
блог разработчиков вордпресс
#dashboard_secondary
другие новости от вордпресс
Кстати, последние 2 пункта можете использовать, как дополнительную рекламу своих других проектов (добавить туда RSS ленты).
Вот в принципе и все)
зы: задавайте вопросы, если кому что не понятно.








17 комментариев
compass says:
Фев 16, 2010
Все понятно 🙂 Но вопрос есть. Разрабатываю сайт для совсем не «онлайновых чуваков». Хочу оставить две роли Админ — я, и Редактор — человек, наполняющий сайт информацией. Для редактора, конечно же надо попрятать все лишнее, что Аdminimize прекрасно делает. Но проблема в том, что установлен плагин статистики myStat, который все прекрасно показывает Админу, но не показывает закладку плагина Редактору (причем это касается не только этого плагина, но и других тоже, т.е. их настройки и отчеты может видеть в админке только Админ). Может подскажете, как решить эту проблему?
p.s. Role Manager не помог, о выводе статистики в виде виджета мне известно, но нужно решить проблему доступа к ней из админки.
Protera says:
Фев 16, 2010
интересное дельце. Вечером приеду домой попробую придумать, что-то толковое. Хотя первое, что приходит на ум — можно ковырнуть базу мускула на предмет прав доступа к этому плагину (хотя сомнительный вариант, но может и прокатит). Второй вариант дописывать в wp-admin вывод меню плагина через
///
скинь плагин на мыло приеду домой поковыряю, admin(at)itpride.net
compass says:
Фев 17, 2010
Ага, за наводку спасибо. Я вообще новичок, только разбираюсь. Пока решила это «страшным образом» 🙂 В schema.php назначила роли редактора те же права, что и админу. И просто «попрятала» от него все ненужное админимайзом. Но душевный покой не обрела, поэтому попробую показывать для уровня пользователя в админке. Плагин на мыло скинула 🙂 Спасибо.
Protera says:
Фев 17, 2010
Тоже как вариант, но на самом деле я б советовал поставить просто Google Analytics плагин с ним и жизнь проще и нагрузка на вп не такая большая. Я к примеру на своем «суперхостинге» запустить одновременно ролеменеджер, админимайз и майстат запустить не смог — памяти не хватило
Protera says:
Фев 17, 2010
кстати возможно это единственный правильный выход)
compass says:
Фев 17, 2010
🙂 У меня оказывается еще и сносный хостинг.
В общем суть моей проблемы не столько в конкретном плагине статистики, а в настройке админки для чистого пользователя — менеджера контента.
Сначала я попыталась использовать ролеменеджер, но гибкость его настроек явно преувеличена 🙂 Для Админа настройки плагинов показывались, а для Редактора нет. Пользуясь все тем же ролеменеджером я задала Редактору все возможные способности. Он МОГ устанавливать и удалять плагины, но не видел их настройки все равно. Тогда я сделала копию Админа опять ролеменеджером. Но и копия не видела настроек. Тогда я сильно разозлилась )))))))) и удалила ролеменеджер и почистила базу после него.
Что было дальше я писала двумя комментариями раньше.
А вот, например, настройки плагина contact-form-7 видит и обычный Редактор.
Админимайзеру большой респект. Буквально за полчаса привела админку для Редактора в совершенно необходимый вид.
Protera says:
Фев 17, 2010
Админимайзер штука совершенно незаменимая. Ролеменеджер — заброшенный проект и по большому счету не очень актуальный для текущих плагинов и самого вордпресса, тут с тобой согласен. Раз справилась — решил горбатого к могиле не лепить, лучше напишу статейку)
Anjela says:
Мар 21, 2010
Подскажите пожалуйста.
В плагине Adminimize не могу выставить запрет на отображение
участникам (редактору) элемент -Профиль-
Пожалуйста отпишите плиз.
Спасибо.
Voff says:
Мар 22, 2010
покопаюсь вечером, попробую помочь
Voff says:
Мар 26, 2010
Наконец руки дошли, извини что так долго отвечал. Чтобы запретить отображение участникам, подписчикам, редактору и кому угодно элемент «Профиль» в wordpress нужно добавить класс adminmenu (#adminmenu) как описано в статье и выставить галочки напротив нужных тебе личностей
spealvara says:
мая 8, 2010
интересно было бы с вами лично пообщаться )) вы в аське бываете? или в скайпе?…
Voff says:
мая 8, 2010
Бываю и там и там. Оставляйте свои контакты и мы сможем пообщатся
Blow says:
Июн 18, 2010
Вобшем убрал всё с персональной страницы.
Но осталось вот это:
Визуальный редактор Отключить «визуальное редактирование» при написании
Выбор цветовой схемы панели администрирования
«Горячие клавиши» Enable keyboard shortcuts for comment moderation. More information
Визуальный редактор отключён. Остлись только слова:
Визуальный редактор Отключить «визуальное редактирование» при написании
Voff says:
Июн 19, 2010
Блоу, я тебе целый пост написал, смотри на главной
Blow says:
Июн 18, 2010
Вобшем убрал всё с персональной страницы.
Но осталось вот это:
Визуальный редактор Отключить «визуальное редактирование» при написании
Выбор цветовой схемы панели администрирования
«Горячие клавиши» Enable keyboard shortcuts for comment moderation. More information
Визуальный редактор отключён. Остлись только слова:
Визуальный редактор Отключить «визуальное редактирование» при написании
Подскажите как убрать?=(
Voff says:
Июн 18, 2010
уже завтра подскажу ))) тк ночь и охота спать 🙂